사용자 인터페이스 (User Interface)
사용자 인터페이스의 개요
- 사용자와 시스템 간의 상호작용을 원활하게 도와주는 장치나 소프트웨어
- 사용자 인터페이스의 3가지 분야
- 정보 제공과 전달을 위한 물리적 제어에 관한 분야
- 콘텐츠의 상세적인 표현과 전체적인 구성에 관한 분야
- 모든 사용자가 편리하고 간편하게 사용하도록 하는 기능에 관한 분야
사용자 인터페이스의 구분
- CLI (Command Line Interface) : 명령과 출력이 텍스트 형태로 이루어지는 인터페이스
- GUI (Graphic User Interface) : 아이콘이나 메뉴를 마우스로 선택하여 작업을 수행하는 인터페이스
- NUI (Natural User Interface) : 말이나 행동으로 조작하는 인터페이스
사용자 인터페이스의 기본 원칙
- 직관성, 유효성, 학습성, 유현성
사용자 인터페이스의 설계 지침
- 사용자 중심, 일관성, 단순성, 결과 예측 가능, 가시성, 표준화, 접근성, 명확성, 오류 발생 해결
UI 표준 및 지침
UI 표준 및 지침의 개요
- UI 표준과 지침을 토대로 기술의 중립성(표준), 보편적 표현 보장성(접근성), 기능의 호환성이 고려되었는지 확인
한국형 웹 콘텐츠 접근성 지침(KWCAG)
- 장애인과 비장애인이 동등하게 접근할 수 있는 웹 콘텐츠 제작의 방법 제시
- 웹 콘텐츠 접근성 지침 준수를 위한 고려사항

- 네비게이션 : 사용자가 사이트에서 원하는 정보를 빠르게 찾도록 도와주는 장치
전자정보 웹 표준 준수 지침
- 정부기관의 홈페이지 구축시 반영해야 할 최소한의 규약
- 전자정부 웹 표준 준수 지침 사항
- 내용의 문법 준수
- 내용과 표현의 분리
- 동작의 기술 중립성 보장
- 플러그인의 호환성
- 콘텐츠의 보편적 표현
- 운영체제에 독립적인 콘텐츠 제공
- 부가 기능의 호환성 확보
- 다양한 프로그램 제공
UI 설계 도구
UI 설계 도구
- 사용자의 요구사항에 맞게 UI를 설계할 때 사용하는 도구
와이어프레임
- 기획 초기 단계에서 제작하는 것으로 페이지에 대한 대략적인 레이아웃이나 UI 요소 등에 대한 뼈대를 설계
- 와이어프레임 툴 : 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샵 등

- 키노트
목업
- 와이어프레임보다 좀 더 실제 화면과 유사하게 만드는 정적인 형태의 모형
- 목업 툴 : 파워 목업, 발사믹 목업 등

- 출처 : https://www.mockupworld.co/free/category/iphone/
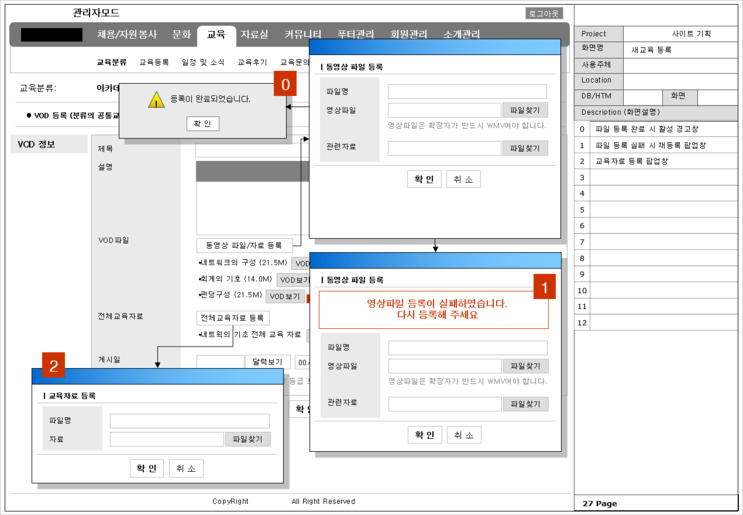
스토리보드
- 와이어프레임에 콘텐츠에 대한 설명이나 페이지 간 이동 흐름 등을 추가한 문서
- 디자이너와 개발자가 최종적으로 참고하는 작업 지침서
- 서비스 구축을 위한 모든 정보가 담겨 있어야 함
- 스토리보드 툴 : 파워포인트, 키노트, 스케치, Axure 등

- 출처 : https://m.blog.naver.com/durandot/100205321229
프로토타입
- 와이어프레임이나 스토리보드 등에 인터랙션을 적용해 실제 구현된 것처럼 테스트가 가능한 동적인 형태의 모형
- 작성 방법에 따라 페이퍼/디지털 프로토타입으로 나눔
- 프로토타입 툴 : HTML/CSS, Axure, Flinto, 네이버 포로토나우, 카카오 오븐 등

- 출처 : https://ovenapp.io/
유스케이스
- 사용자 측면에서의 요구사항으로 사용자가 원하는 목표를 달성하기 위해 수행할 내용 기술

- 출처 : http://www.hanbit.co.kr/media/channel/view.html?cms_code=CMS8900361225&cate_cd=
UI 요구사항 확인
UI 요구사항 확인의 개요
- 새로 개발할 시스템에 적용할 UI 관련 요구사항을 조사해서 작성하는 단계

목표 정의
- 사용자들을 대상으로 인터뷰를 하고 사용자들의 의견이 수렴된 비즈니스 요구사항을 정의
- 인터뷰 진행 시 유의 사항
- 사업적, 기술적 요구사항을 명확히 이해
- 가능한 개별적인 진행
- 한 시간을 넘기지 않는게 좋음
- 사용자 리서치 시작 전 해야 함
활동 사항 정의
- 조사한 요구사항을 토대로 앞으로 해야 할 활동 사항을 정의
- 기술의 발전 가능성을 파악하고 UI 디자인의 방향 제시
UI 요구사항 작성
- 여러 경로로 수집된 사용자의 요구사항을 검토하고 분석하여 UI 개발 목적에 맞게 작성해야 함
- 실 사용자 중심으로 작성
- 여러 사람의 인터뷰를 통해 다양한 의견을 수렴하여 작성
요구사항 요소 확인
- 파악된 요구사항 요소의 종류와 각각의 표현 방식 등을 검토
- 요구사항 요소 : 데이터 요구, 기능 요구, 제품/서비스의 품질, 제약 사항
정황 시나리오 작성
- 사용자의 요구사항을 도출하기 위해 작성
- 사용자가 목표를 달성하기 위해 수행하는 방법을 순차적으로 묘사
- 개발하는 서비스의 모습을 상상하는 첫번째 단계로 사용자 관점에서 시나리오를 작성해야 함
요구사항 작성
- 정황 시나리오를 토대로 작성