품질 요구사항
품질 요구사항
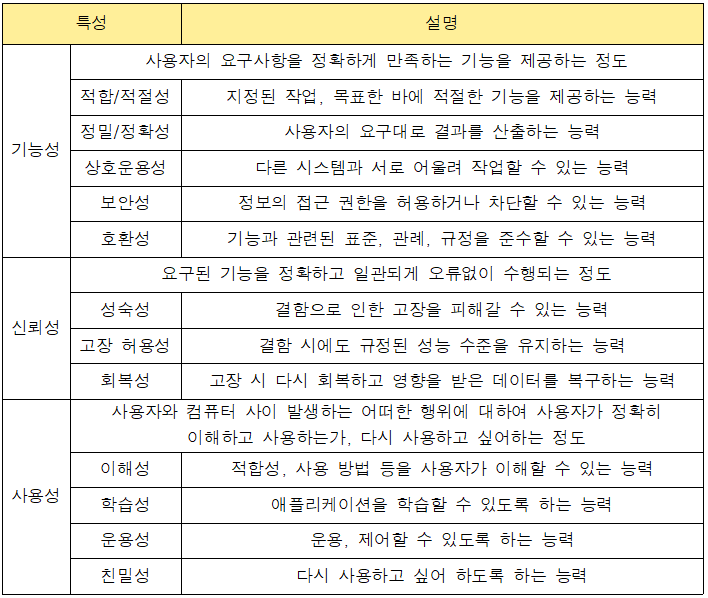
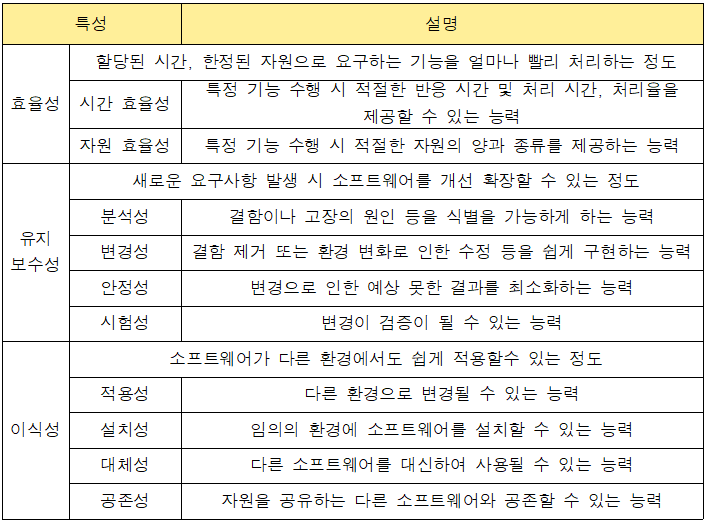
- 소프트웨어의 기능, 성능, 만족도 등 소프트웨어에 대한 요구사항이 얼마나 충족하는 가를 나타내는 것
- ISO/IEC 9126 : 국제 표준으로 소프트웨어 품질 특성 평가를 위한 표준 지침


UI 프로토타입 제작 및 검토
UI 프로토타입의 개요
- 사용자 요구사항을 기반으로 실제 동작하는 것처럼 만든 동적인 형태의 모형
- 테스트 가능
- 최대한 간단하게 만들어야 함
- 일부 핵심적인 기능을 제공하지만 최종 제품의 작동 방식을 이해시켜줄 기능은 반드시 포함되어야 함
- 실제 사용자를 대상으로 테스트해야 함
UI 프로토타입의 장단점
- 장점
- 사용자를 설득, 이해시키기 쉬움
- 요구사항을 점검하며 혼선은 예방하므로써 개발 시간을 줄일 수 있음
- 사전 오류 검출 가능
- 단점
- 프로토타입 제작으로 인해 작업 시간을 증가시킬 수 있음
- 필요 이상의 자원 소모 가능
- 부분적으로 작업 시 중요한 작업이 생략될 수 있음
프로토타이핑의 종류
- 페이퍼 프로토타입
- 아날로그 방법(스케치, 글, 그림) 등을 이용하여 직접 작성
- 제작 기간이 짧고, 제작 비용이 적을 경우, 업무 회의가 빠를 경우, 급하게 만들어야 하는 경우 사용
- 디지털 프로토타입
- 프로그램을 사용하여 작성
- 재사용이 필요하거나, 완성 제품과 비슷하게 만들어야 하거나, 숙련된 전문가가 있을 때 사용
UI 프로토타입 계획 및 작성 시 고려사항
- 계획 시 고려사항
- 일정은 아키텍처가 확정 ~ 프로젝트 실제 분석 작업 완료 사이에 진행해야 함
- 프로토타입을 통해서 발생하는 이슈를 모두 취합하여 해결 방법을 제시
- 진행하면서 가장 많은 시간이 소요된 구간을 찾아 그 원인을 분석하여 해결 방법을 제시
- 작성 시 고려사항
- 프로젝트의 상황을 감안해서 프로토타입의 범위를 정해야 함
- 완성된 프로토타입이 실제 개발에 참조될 수 있는지 확인
UI 프로토타입 제작 단계
UI 설계서 작성
UI 설계서의 개요
- 사용자의 요구사항을 바탕으로 UI 설계를 구체화하여 작성하는 문서
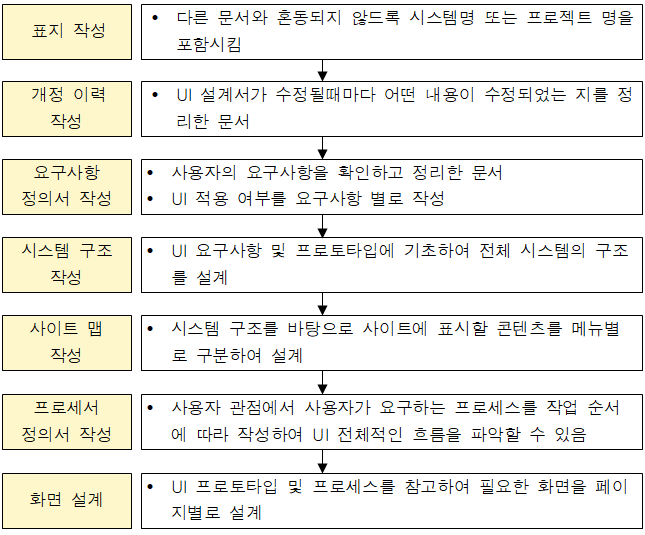
UI 설계서 작성 순서
UI 상세 설계
UI 시나리오 문서의 개요
- UI 설계서를 바탕으로 실제 설계 및 구현을 위해 모든 화면에 대한 자세한 설계를 진행
- 시나리오를 작성해야 함
- 사용자 인터페이스의 기능 구조, 대표 화면, 화면 간 상호작용의 흐름, 다양한 상황에서의 예외처리 등을 문서로 정리
UI 시나리오 문서 작성 원칙
- 개발자가 전체 UI 기능과 작동 방식을 이해할 수 있도록 구체적으로 작성
- UI 요소와 인터랙션을 일반 규칙으로 정의
- 인터랙션의 흐름을 정의하고 인터랙션의 순서, 분기, 조건, 반복 등을 명시
- 예외 상황에 대비한 다양한 케이스를 정의

- 출처 : https://m.blog.naver.com/durandot/100205321229
UI 시나리오 문서 작성을 위한 일반 규칙
- 주요 키의 위치와 기능
- 모든 화면에 공통적으로 배치되는 주요 키의 위치와 기능을 설명
- 여러 화면 간 일관성 보장
- 공통 UI 요소
- UI 요소를 언제 어떤 형태로 사용할 지 정의
- 사용자의 조작에 대한 반응하는지에 대한 흐름을 설명
- 기본 스크린 레이아웃
- 모든 화면에 공통적으로 나타나는 요소들에 대한 위치와 속성을 정의
- 기본 인터랙션 규칙
- 터치 제스처 등에 공통적으로 사용되는 조작 방법과 화면 전환 효과 등을 기술
- 공통 단위 태스크 흐름
- 많은 기능들에 공통적으로 사용되는 삭제, 검색, 매너 모드 상태 등에 대한 인터랙션 흐름 설명
- 케이스 문서
- 다양한 상황에서 공통적으로 적용되는 시스템의 동작을 정의한 문서
UI 시나리오 문서의 요건
- 완전성 : 누락되지 않도록 상세히 기술
- 일관성 : 서비스의 목표, 요구사항, UI 스타일이 모두 일관성을 유지해야 함
- 이해성 : 누구나 쉽게 이해할 수 있도록 설명
- 가독성 : 표준화된 템플릿을 활용하여 읽기 쉽도록 해야 함
- 수정 용이성 : 시나리오의 수정, 개선이 쉬워야 함
- 추적 용이성 : 변경 사항이 언제 어떻게 왜 발생했는지 쉽게 추적할 수 있어야 함
HCI/UX/감성공학
HCI(Human Computer Interaction or Interface)
- 사람이 시스템을 보다 편리하고 안전하게 사용할 수 있도록 개발, 연구하는 학문
- 최종 목표는 시스템을 사용하는데 있어 최적의 사용자 경험을 만드는 것
UX(User Experience)
- 사용자가 시스템이나 서비스를 이용하면서 느끼고 생각하게 되는 총체적인 경험
감성 공학
- 제품이나 작업 환경을 사용자의 감성에 맞도록 설계 제작하는 기술